Pen Plotter Drawing
30 Days of Pen Plotter Dawing
In this 30-day challenge, I will explore the world of pen plotting, creating generative art, and experimenting with different techniques and styles. I will document my progress, share my learnings, and showcase the plots I create along the way.
Day 01: Don’t break the chain

Today, I began my 30-day pen plotter journey. For Day 1, I created a simple “breaking the chain” calendar. I coded the layout in Processing, exported it as an SVG, aligned the page, and plotted it from Inkscape on an AxiDraw.
- Processing
- AxiDraw Docs
- AxiDraw Software installation (Inkscape extension)
- AxiDraw User Guide (Unboxing, Inkscape extension setup)
- Inkscape Download
- Inkscape Extensions
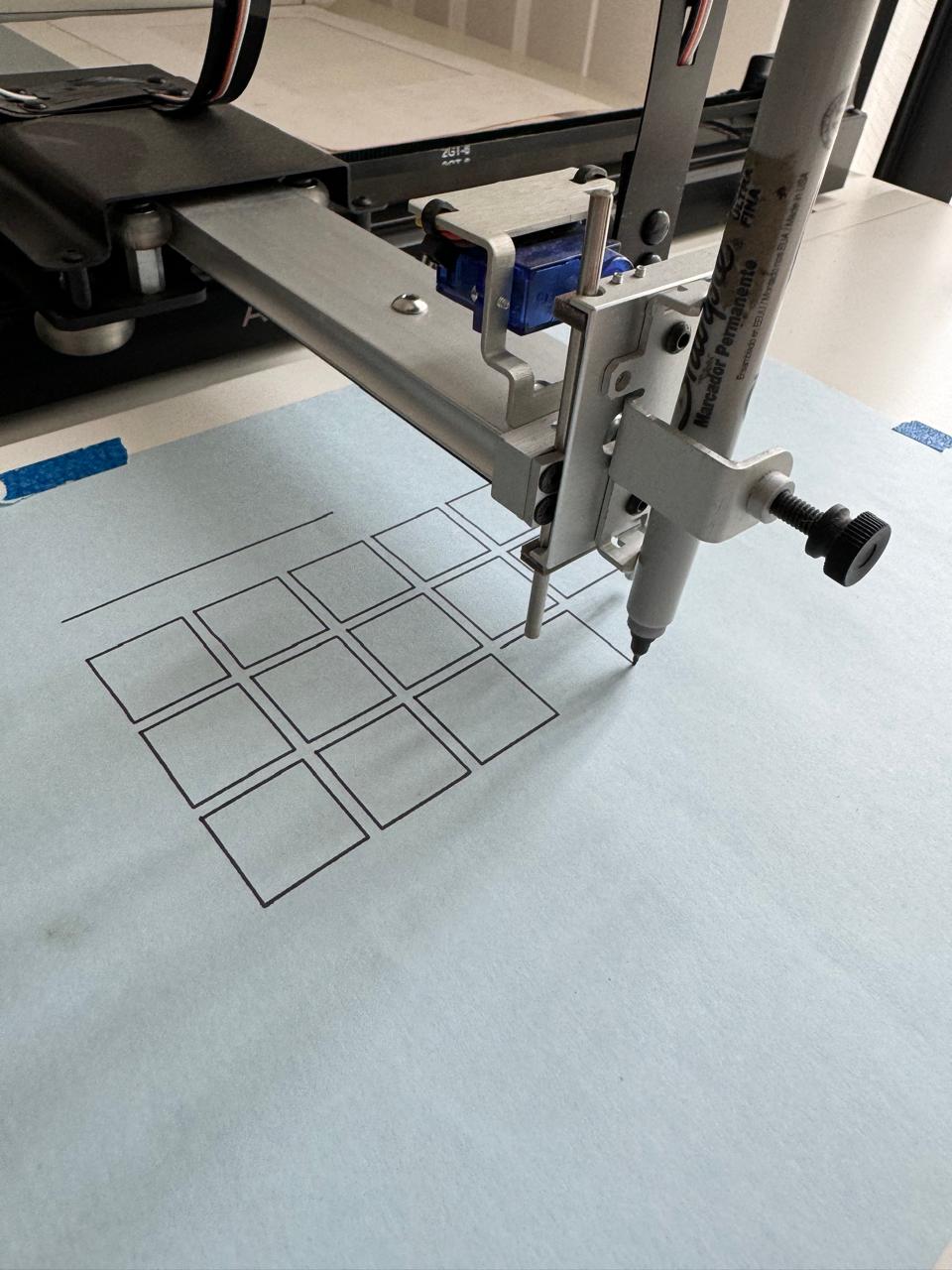
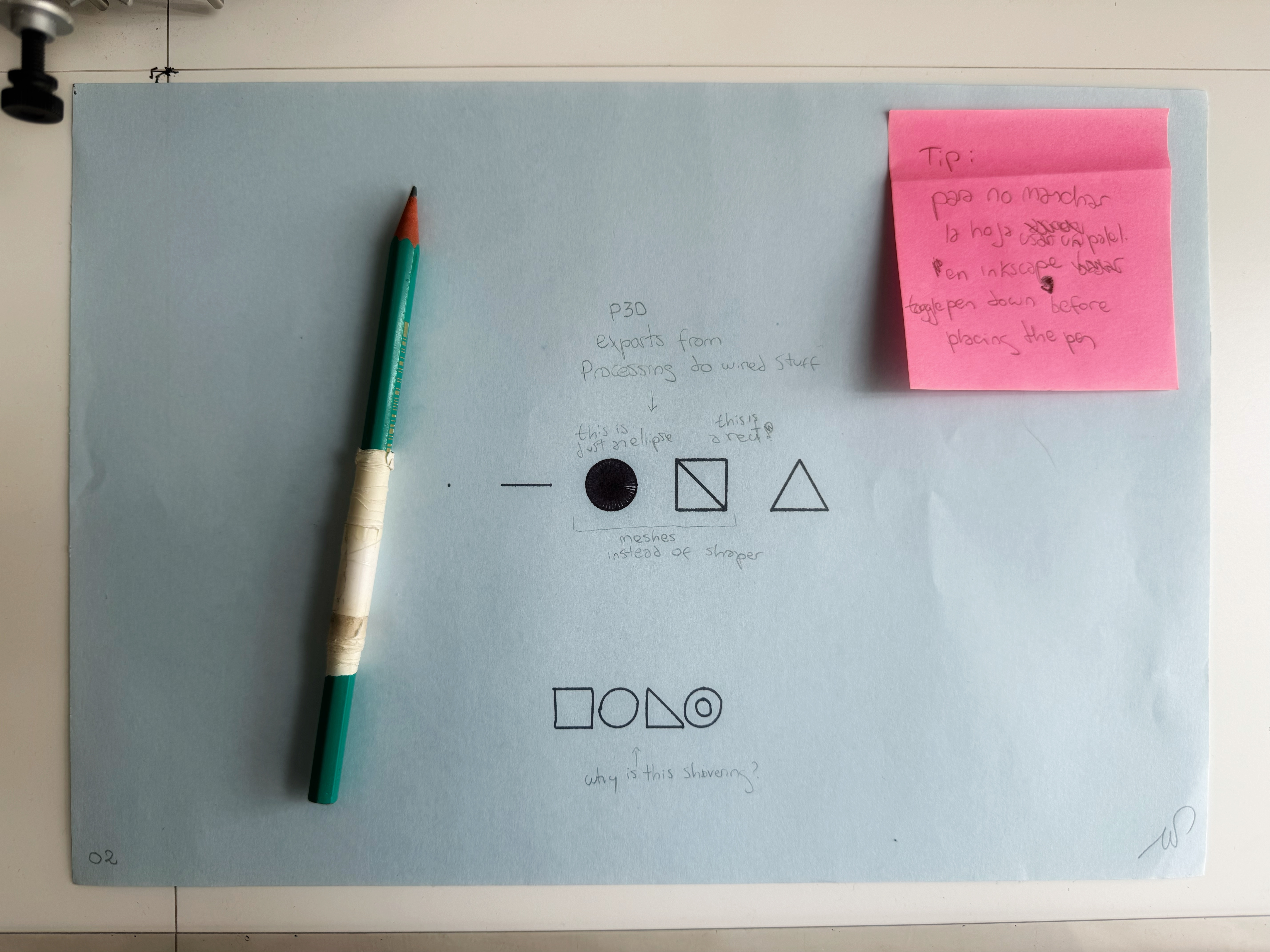
Day 02: Basic shapes

On the second day, I plotted a series of basic shapes using Processing. I noticed that using P3D mode to draw the shapes resulted in a meshed plot, so I switched to the default renderer (P2D). The plotter executed the design with precision in the center of the page, but with a shiver at the bottom.
Day 03: Shades and textures
On day 3, I experimented with creating a shading scale using hatching, lines, and stippling. The resulting plot showcased various textures, but I noticed that some lines were repeated and overlapped, indicating that the output was not optimized for plotting. Next time, I’ll focus on optimizing the code to avoid these overlaps and achieve cleaner results.
Day 04: Layout and composition
On day 4, I decided to plot a sketch on an A4 page, incorporating the stipples I experimented with yesterday. To enhance the efficiency of the plotting process, I optimized the SVG files using the powerful vpype tool. This optimization significantly reduced the plotting time and distance traveled by the pen, while also removing hidden lines using the occult plugin.
vpype read input.svg occult -i write input-occult.svgvpype read input-occult.svg linemerge --tolerance 0.1mm linesort reloop linesimplify write output.svgDay 05: Grid of line shapes
Day 06: Turtletoy
Today is Saturday, and I decided to explore a platform to create a generative plot, I found Turtletoy. I experimented with a simple grid of lines, adjusting the parameters to create different patterns. The platform offers a wide range of possibilities for generative art, and I look forward to exploring more complex designs in the future.
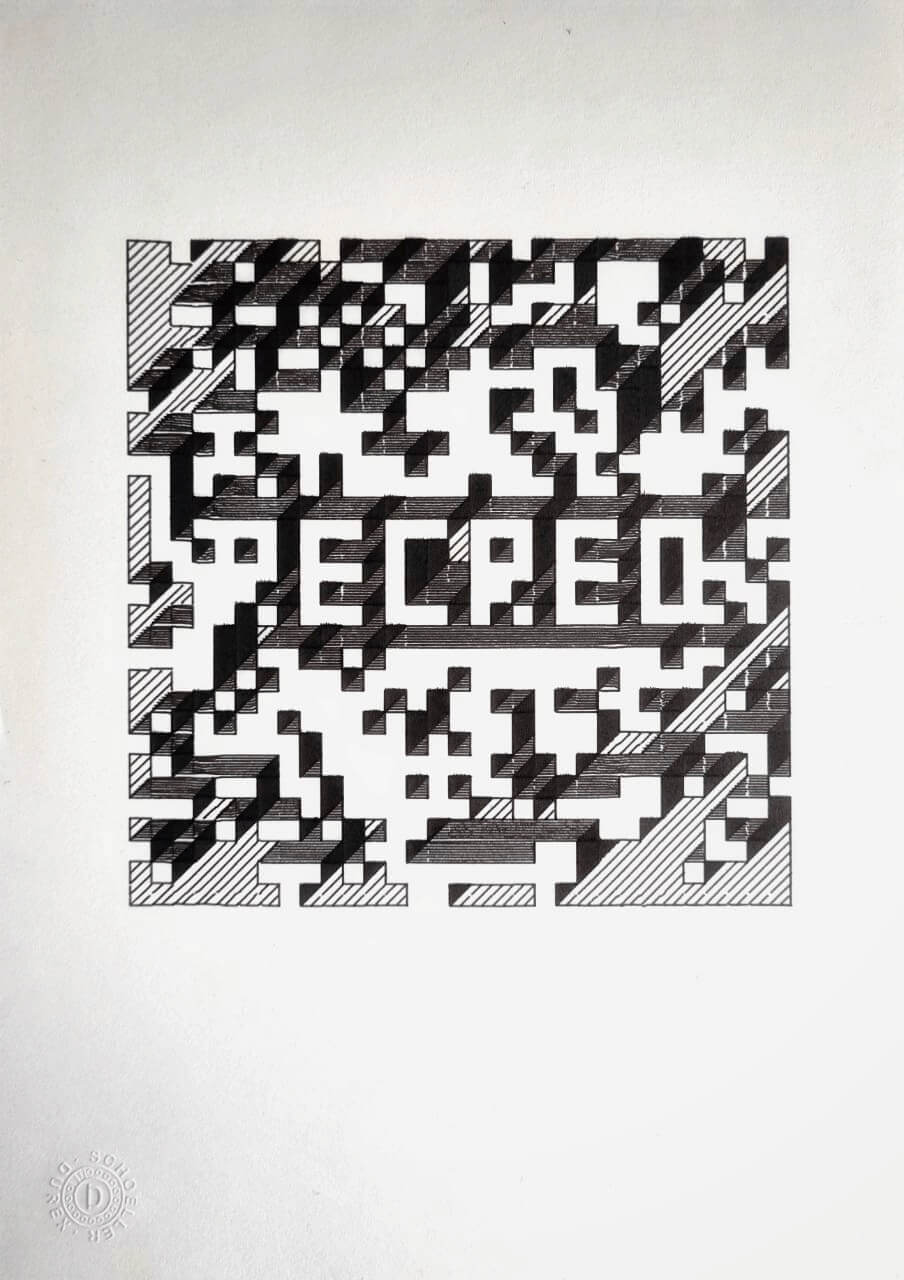
Day 07: Digits texture
Today I plotted a texture of digits using Processing. I started from a sketch I coded for a University project, but made some edits manually to create a more interesting composition. This idea of variations of a single element is inspired by the work of LeWitt.
Day 08: L-System Penrose
I generated a Penrose tiling using an L-System from Inkscape.When I tried plotting the output, even thought the asstet was optimized, there were tons of overlapping lines. I stopped the plotting to save ink and researched how this could be solved. Fortunately, vpype has a plugin for this.
vpype read input.svg deduplicate write output.svg- L-systems in inkscape
- vpype plugin deduplicate
Day 09: I broke the chain
It was a busy day, and I didn’t have time to plot anything. I broke the chain, but I’ll continue tomorrow. I’ll pay it later with an alternative checkmark.
Day 10: Freepik
Today, I plotted a design inspired by a vector I found on Freepik. What seemed like a straightforward plot turned out to be more complex. First, I cleaned the SVG to remove hidden shapes and adjusted the document size to crop the area correctly. Then, I applied deduplication to eliminate overlapping lines. Finally, I created an A4 document for plotting. Despite the initial challenges, I’m happy with the result.
vpype read input.svg occult -i write output-occult.svg
vpype read output-occult.svg deduplicate write output-deduplicate.svg
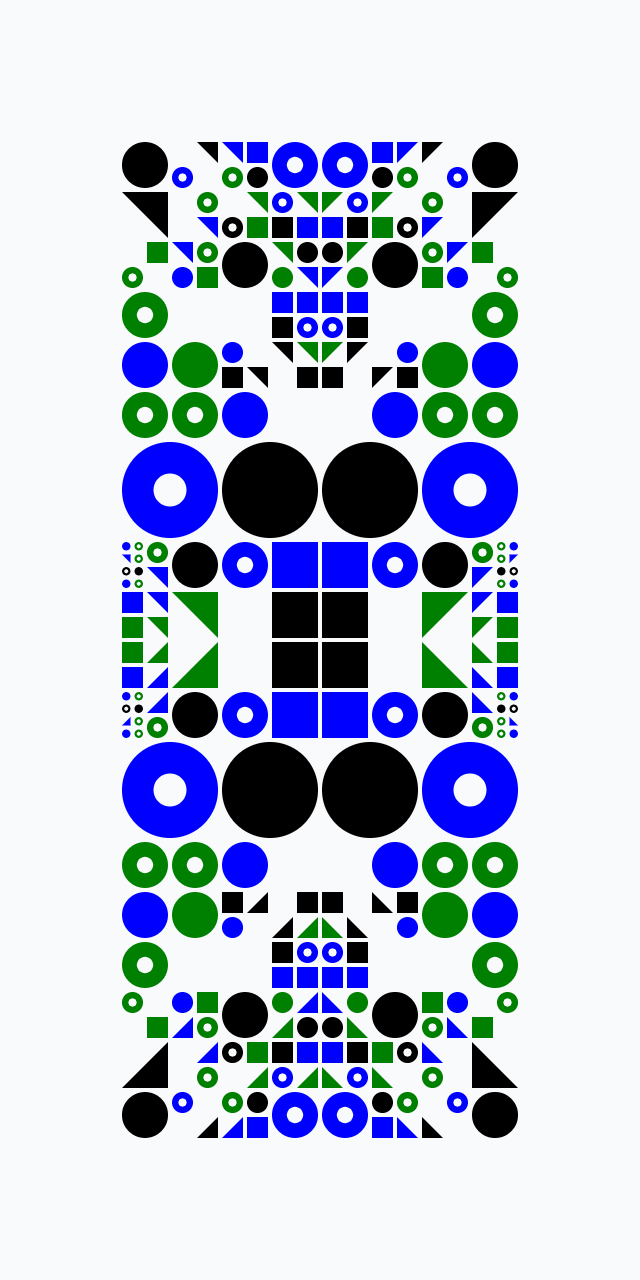
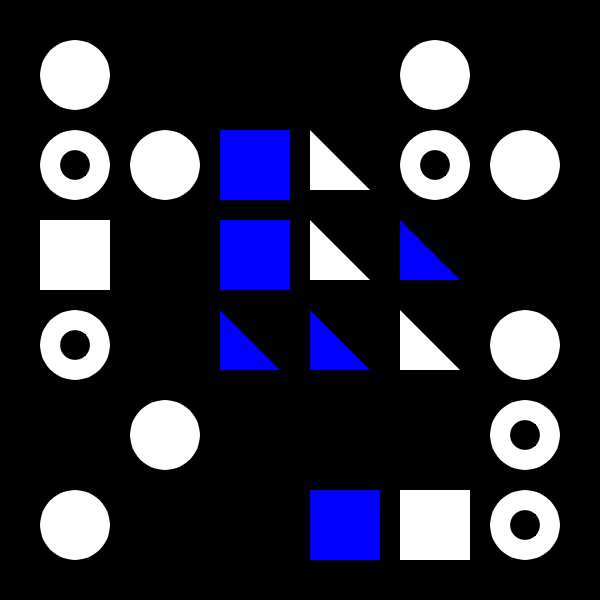
vpype read output-deduplicate.svg linemerge --tolerance 0.1mm linesort reloop linesimplify write output-optimized.svgDay 11: Grid of dices
Today, I plotted a grid of dices using Processing. It consist of a regular grid with squared cells, where containing a dice face. The grid also supports gutters and margins. At this point, vpype is essential in the process.
Day 12 to 14: Don’t close the notebook (To-do WIP)
Day 15: Typography test
Day 16: Muertos
Busy day. I plotted some “dia de los muertos” skulls, and let my kids painte them using markers. We watched the movie Coco thousands of times. I’ll share the results later.
Day 16: white Ink on black paper test
Today I cutted a circular mask for an artowrok using a cutting plotter. I reused the cropped shape for Today’s plotter. What I learn?
Day 17: Hatch fill
How to add a hatch fill to text and shapes in Inkscape with the Axidraw extension for drawing, foiling, or engraving with your digital diecutter or plotter.
Day 19 and 20: ?
Day 21: Plot a 16 segment font test using hatching for filling
Day 22: Irregular Grid
Day 23: El Diego
Day 24: Doughnut
- @illus0r SVG File
- Generated with ObservableHQ
Day 25: Simple Moiré pattern
- @msurguy SVG File
Day 24: 10 Print
Day 17: Hatched
Library and vpype plug-in to convert images to plotter-friendly, hatched patterns.
vpype hatched --levels 64 128 192 -s 0.5 -p 4 logo.png layout a4 write logo.svg